חיפוש
כניסה לאזור אישי
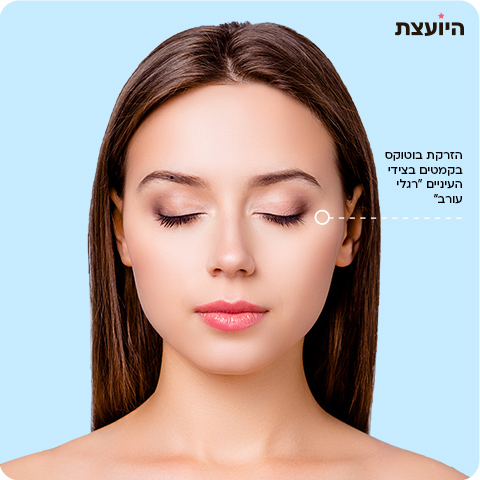
בוטוקס בצידי העיניים
תמונות לפני ואחרי של בוטוקס בצידי העיניים

 לפני
לפני

 אחרי
אחרי
הזרקת בוטוקס להרמה של עפעפיים והורדת נגע מעל העפעף
גלריית תמונות

 לפני
לפני

 אחרי
אחרי
הזרקת בוטוקס להרמה של עפעפיים והורדת נגע מעל העפעף
טיפול בוצע על ידי:

 לפני
לפני

 אחרי
אחרי
הזרקת בוטוקס בצידי העיניים
גלריית תמונות

 לפני
לפני

 אחרי
אחרי
הזרקת בוטוקס בצידי העיניים
טיפול בוצע על ידי:
רופאים מומלצים לבוטוקס בצידי העיניים
הרופאים המוצעים להליך זה נבחרו בקפדנות על פי סטנדרטים גבוהים המאפשרים לך לסמוך על הרופא.
התמונה שהעלית גדולה מדי
כניסה לפרופיל אישי
כנסו לפרופיל אישי כדי להשתמש בשירותי היועצת
בהצטרפות ליועצת תוכל:
1) לשמור את המומחים מועדפים
2) אפשרות השארת ביקורת ולדרג מומחים
3) לראות תמונות לפני ואחרי ללא צינזור
או כנסו באמצעות מייל
על ידי התחברות או יצירת חשבון אתם מסכימים עם תנאי השימוש והצהרת הפרטיות שלנו
עוד אין לכם חשבון?הרשמו
כניסת מומחים לאתר
או כנסו עם חשבון גוגל
עוד אין לכם חשבון?הרשמו
יצירת החשבון חדש
צרו חשבון כדי להשתמש בשירותי היועצת
בהצטרפות ליועצת תוכל:
1) לשמור את המומחים מועדפים
2) אפשרות השארת ביקורת ולדרג מומחים
3) לראות תמונות לפני ואחרי ללא צינזור
שכחתם את הסיסמא?
אין בעיה. רשמו כתובת מייל ונשלח אליכם לינק לאיפוס סיסמא
אימייל לא קיים במערכת
המשך מהווה את הסכמתך לתנאי השימוש שלנו ומאשר שקראת את מדיניות הפרטיות שלנו.
הוראות לאיפוס סיסמה
אם כבר קיים חשבון תחת כתובת דוא"ל זו, תקבל בקרוב הודעת דוא"ל מאתנו.
חיפוש רופאים
נסו איות שונה, לא נמצאו תוצאות עבור החיפוש
נסו איות שונה, לא נמצאו תוצאות עבור החיפוש
לייעוץ ראשוני השאירו פרטים
 TOP
TOP